إضافة نموذج اتصل بنا لبلوجر
اليوم سوف نشرح طريقة اضافة نموذج اتصل بنا فهو شيء مهم جدا ، لأي موقع ناجح ، أن يكون هناك وسيلة للتواصل بين صاحب الموقع وزائريه.
تستطيع ان تضع بريدك الالكتروني في الموقع ليتم التواصل عبره ، لكن ذلك يتضمن الكثير من المساوئ ، منها كشف سرية بريدك الالكتروني للجميع ، وتعرضه لرسائل الدعايا المزعجة المعروفة بـ"السبام" spam.
ولذلك تجد أكثر وسيلة ناجحة للتواصل هي ما يعرف بنماذج "اتصل بنا"
وللحصول على نموذج مثله مجاني إليك الخطوات:
أولا: التسجيل في موقع مجاني يقدم خدمة اتصل بنا:
1- ادخل على الموقع التالي:
http://www.freedback.com
تستطيع ان تضع بريدك الالكتروني في الموقع ليتم التواصل عبره ، لكن ذلك يتضمن الكثير من المساوئ ، منها كشف سرية بريدك الالكتروني للجميع ، وتعرضه لرسائل الدعايا المزعجة المعروفة بـ"السبام" spam.
ولذلك تجد أكثر وسيلة ناجحة للتواصل هي ما يعرف بنماذج "اتصل بنا"
وللحصول على نموذج مثله مجاني إليك الخطوات:
أولا: التسجيل في موقع مجاني يقدم خدمة اتصل بنا:
1- ادخل على الموقع التالي:
http://www.freedback.com
2- قم بالضغط على creat a free form now كما في الصورة:

3- قم بادخال بيانات حسابك الجديد كما بالصورة:
الاسم - البريد الالكتروني الذي تود استلام الرسائل عليه - كلمة السر - تأكيد كلمة السر
4- الآن قمت بتسجيل حسابك بنجاح ، ستصلك رسالة لتفعيل الحساب على بريدك الالكتروني ، قم بالضغط على الرابط بها للتفعيل.
1- بعد تفعيل حسابك قم بتسجيل الدخول بكتابة بريدك الالكتروني ، وكلمة السر.
2- الان سيظهر لك صفحة تهيئة النموذج
يمكنك من خلال هذه الصفحة اضافة الحقول التي ستطلب من الزائر أن يملأها عند الاتصال بك
ستجد حقلين جاهزين مضافين هما حقل : الاسم Name ، وحقل البريد الالكتروني: Email address
وستجد بجانب كل حقل 4 أزرار ، زر التعديل edit وزرين لتحديد مكان الحقل ، وزر حذف الحقل delete
اضغط على الصورة للتكبير
4- يمكنك الآن تغيير عنوان الحقل ، وجعل الحقل الزامي على الزائر لادخاله كما بالصورة:
اضغط على الصورة للتكبير
اضغط save لحفظ التعديلات.5- قم بتعديل الحقل الثاني وغيره من Email Address إلى بريدك الالكتروني.
6- الان سنضيف حقل ثالث وهو سيكون محتوى الرسالة ، اضغط على add queastion أسفل الحقل الثاني ، ثم اختر long answer كما بالصورة:
اضغط للتكبير الصورة
7- اكتب عنوان الحقل الجديد في الفراغ وليكن "محتوى الرسالة" وعلم على required ثم اضغط save كما بالصورة:
(اضغط عليها للتكبير)
8- بعد تعديل الحقول جميعا، اضغط على continue للانتقال للخطوة التالية.
9- الصفحة التالية بها اعدادات متقدمة ، لن نحتاج منها سوى اثنين فقط (بقية الاعدادات غير مجانية)
الاعداد الأول هو صفحة التحويل ، بمعنى أنه بعد انتهاء الزائر من ارسال رسالته والتأكيد على أنه تم ارسالها سيتم تحويله إلى صفحة أنت تحددها ، وليكن للصفحة الرئيسية لمدونتك ، كما بالصورة:
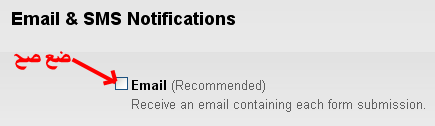
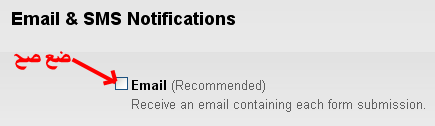
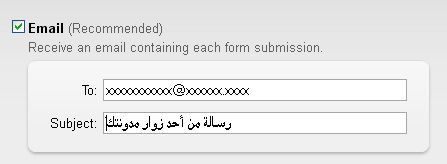
الاعداد الثاني هو ادخال بريدك لتصلك الرسائل عليه ، ضع علامة صح بجانب Email كما بالصورة:
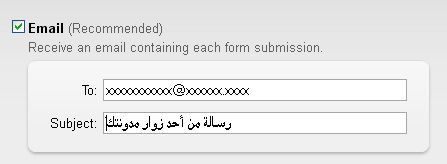
 سيظهر لك خانتين ، اكتب في الاولى بريدك الالكتروني ، وفي الثانية موضوع الرسالة التي ستصلك وليكن "رسالة من أحد زوار مدونتك"
سيظهر لك خانتين ، اكتب في الاولى بريدك الالكتروني ، وفي الثانية موضوع الرسالة التي ستصلك وليكن "رسالة من أحد زوار مدونتك"

8- اضغط continue للانتقال للخطوة التالية.
ثالثا: الحصول على الكود ووضعه في مدونتك:
الان ستظهر لك صفحة بها كود نموذج "اتصل بنا" الذي أنشأته ، قم بنسخ الكود ، وسنقوم بوضعه في مدونتك ، لكن يجب أولا انشاء صفحة باسم اتصل بنا في المدونة لنضع بها الكود.
1- ادخل على مدونتك
2- من تبويب إرسال أو "posting" اضغط على "صفحات التحرير" أو edit pages ، ثم أضف صفحة جديدة كما بالصورة:
3- قم بتسمية الصفحة "اتصل بنا" ، ثم قم بالضغط على تحرير html وأضف الكود الذي نسخته سابقا كما بالصورة.
مبروك حصلت على صفحة اتصل بنا ، قم بوضع رابط لها في الصفحة الرئيسية لتتيح للزوار وسيلة آمنة فعالة للتواصل.
(تحديث): لتغيير زر الإرسال إلى اللغة العربية:
ابحث في الكود على العبارة التالية : Submit Form وضع مكانها عبارة إرسال الرسالة
(تحديث2) : لجعل رسالة تأكيد الإرسال تفتح في صفحة جديدة بعد ضغط زر الارسال اتبع التالي:
ابحث في نهاية الكود عن السطر التالي:
تمـ .


8- اضغط continue للانتقال للخطوة التالية.
ثالثا: الحصول على الكود ووضعه في مدونتك:
الان ستظهر لك صفحة بها كود نموذج "اتصل بنا" الذي أنشأته ، قم بنسخ الكود ، وسنقوم بوضعه في مدونتك ، لكن يجب أولا انشاء صفحة باسم اتصل بنا في المدونة لنضع بها الكود.
1- ادخل على مدونتك
2- من تبويب إرسال أو "posting" اضغط على "صفحات التحرير" أو edit pages ، ثم أضف صفحة جديدة كما بالصورة:
اضغط لتكبير الصورة
(اضغط عليها للتكبير)
ثم اضغط نشر الصفحة.مبروك حصلت على صفحة اتصل بنا ، قم بوضع رابط لها في الصفحة الرئيسية لتتيح للزوار وسيلة آمنة فعالة للتواصل.
(تحديث): لتغيير زر الإرسال إلى اللغة العربية:
ابحث في الكود على العبارة التالية : Submit Form وضع مكانها عبارة إرسال الرسالة
(تحديث2) : لجعل رسالة تأكيد الإرسال تفتح في صفحة جديدة بعد ضغط زر الارسال اتبع التالي:
ابحث في نهاية الكود عن السطر التالي:
<input type="submit" value=" Submit Form " />
واستبدله بالسطر التالي:
<input type="submit" onclick="this.form.target='_blank';return true;" value=" Submit Form " />
تمـ .












thnx
ردحذفعلوم وثقافة حول العالم says:
ردحذفاحنا بالخدمة اخي