الكثير من يطلب ان يكون له صندوق تعليقات الفيسبوك بوك علي مدونته, واليوم بذان الله سوف نشرح طريقة تركيب هذا الصندوق علي المدونة … وهذه الاضافة لها مزايا عديدة . منها :
- لكل تدوينة تعليقاتها الخاصة .
- امكانية الرد علي الاعضاء والاعجاب باي رد .
- يمكن ان تحذف اي رد او تعليق غير لائق .
- يمكنك اضافاة مشرفين لمراقبة التعليقات .
- والميزة الاهم ان هذا يساعد علي انتشار المدونة علي الفيسبوك , فكل رد سوف يظهر في صفحة العضو امام جميع اصدقؤه ومن ثم انتشار سريع للمدونة .
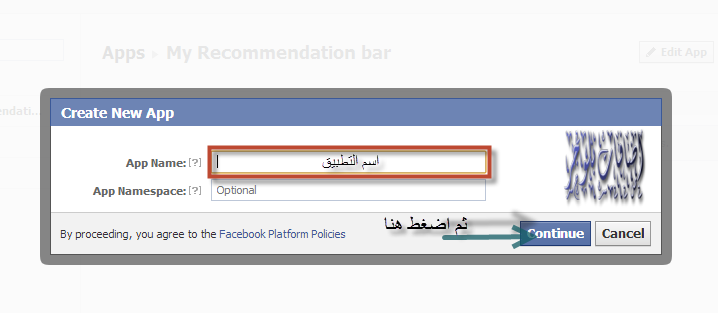
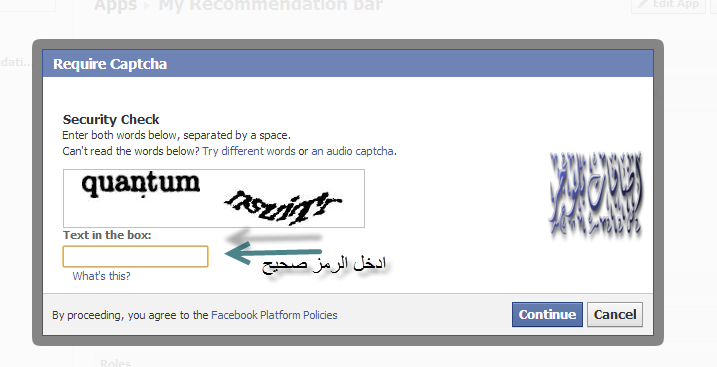
نأتي للشرح … في البداية يجب ان تمتلك حسابا علي الفيسبوك … ثم تذهب الي هذه الصفحة صفحة إنشاء تطبيقات فيسبوك ثم نتبع الاتي كما بالصور


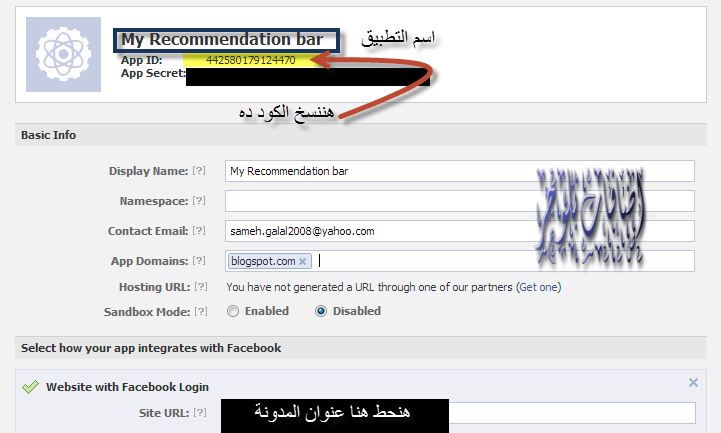
وبعد ذلك نتجه الي شاشة التطبيق بالطغط علي Continue ونتابع كما في الصورة التالية

ونحتفظ برقم ID تاخاص بالتطبيق لاننا سنستحدمه في مرحلة تالية
بعد ذلك نتجه الي المدونة ثم قالب ثم تحرير HTML ونضغط علي خانة توسيع القالب ونبح عن الوسم <html ثم نضع بعده الكود التالي
وبعد ذلك نبحث عن الوسم <body> ونضع بعده مباشرة الكود التالي :
ثم بعد ذلك نبحث عن الوسم </head> ونضع قبله الكود التالي :<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({xfbml: true, appId: معرف التطبيق });
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/ar_AR/all.js'
document.getElementById('fb-root').appendChild(e);
}());
</script>
تحذير : لا تنسي تبديل الروابط ومعرف ID الخاص بك ومعرف الفيسبوك الخاص بك .<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='عنوان المدونة' property='og:site_name'/>
<meta content=’رابط شعار مدونتك ‘ property='og:image'/>
<meta content='معرف التطبيق ID' property='fb:app_id'/>
<meta content='معرف حسابك على فيسبوك ID' property='fb:admins'/>
<meta content='article' property='og:type'/>
وبعد ذلك نبحث عن الوسم <data:post.body/> ونضع بعده مباشرة الكود التالي :
ورقم 560 هو عرض الصندوق وممكن تغييره كيفما شئت حتي يكون مناسب لعرض مدونتك .<b:if cond='data:blog.pageType == "item"'>
<div><script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/>
<fb:comments width='560' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' migrated='1'/>
</div>
</b:if>
اضغط زر حفظ القالب ومبروك عليك




و الله يا برنس انا جربت الموضوع ده مليون مرة و مش بتظهر لما تظهر تظهر فى مكان انا مش عاوزه مش زى ما انا عاوزه
ردحذفHossam Hosney :
ردحذفتفضل اخي الكريم انشالله هذه الطريقة سوف تعمل لقد قمنا بعمل شرح جديد بناء على طلبك وهو سهل التركيب ويعمل على جميع قوالب بلوجر
http://www.rb7ne.com/2013/08/Facebook-Comment.html
السلام عليكم
ردحذفالطريقة لم تعمل معي هل يمكنني ان ارفع لكم القالب وانتم تضعون الصندوق فيه ؟؟
وشكرا
http://safa1434.blogspot.com